Inkscape: Vectoriser une image
Publication : le 11 déc. 2022 - Dernière modification : le 11 déc. 2022
Voici comment convertir une image pixelisée en vectoriel. Très pratique pour récupérer des vieux logos. La méthode a un peu changé depuis la version majeure 1.x d'Inkscape.
Contexte
Les captures et exemples se basent sur la version 1.2.1 d'Inkscape sous Linux. Par ailleurs, le logiciel est configuré en anglais. Il se peut que l'interface graphique diffère de la vôtre mais la structure reste la même.
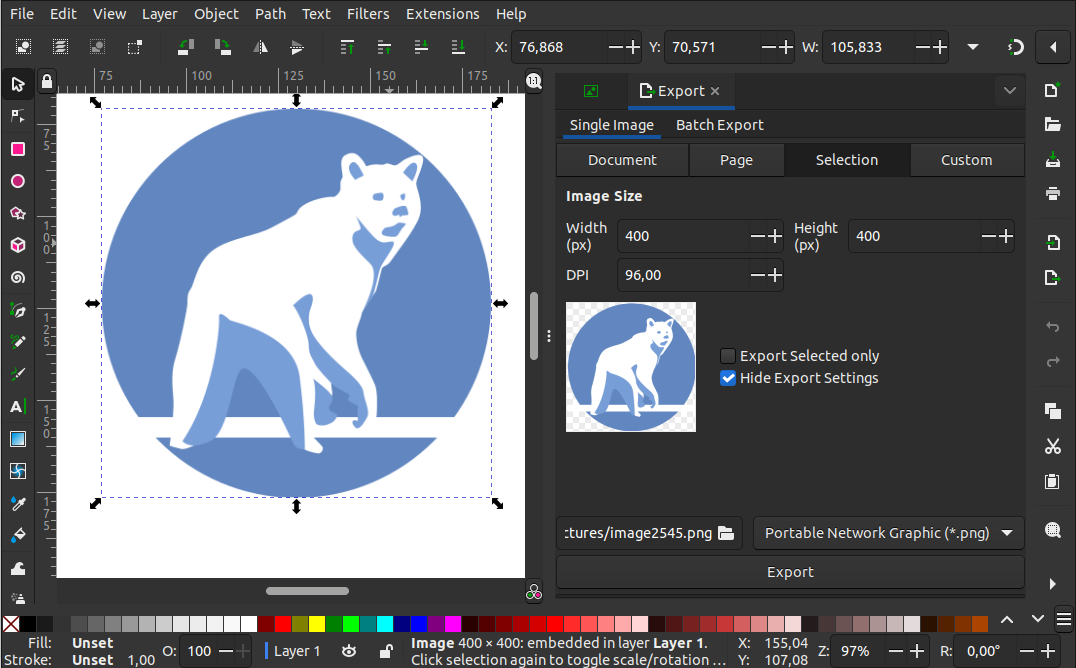
Nous avons créé un super logo avec notre logiciel favori. Cependant, comme vous le voyez, le logo est sur une page aux mauvaises dimensions et le fond ne semble pas transparent.

Vectorisons
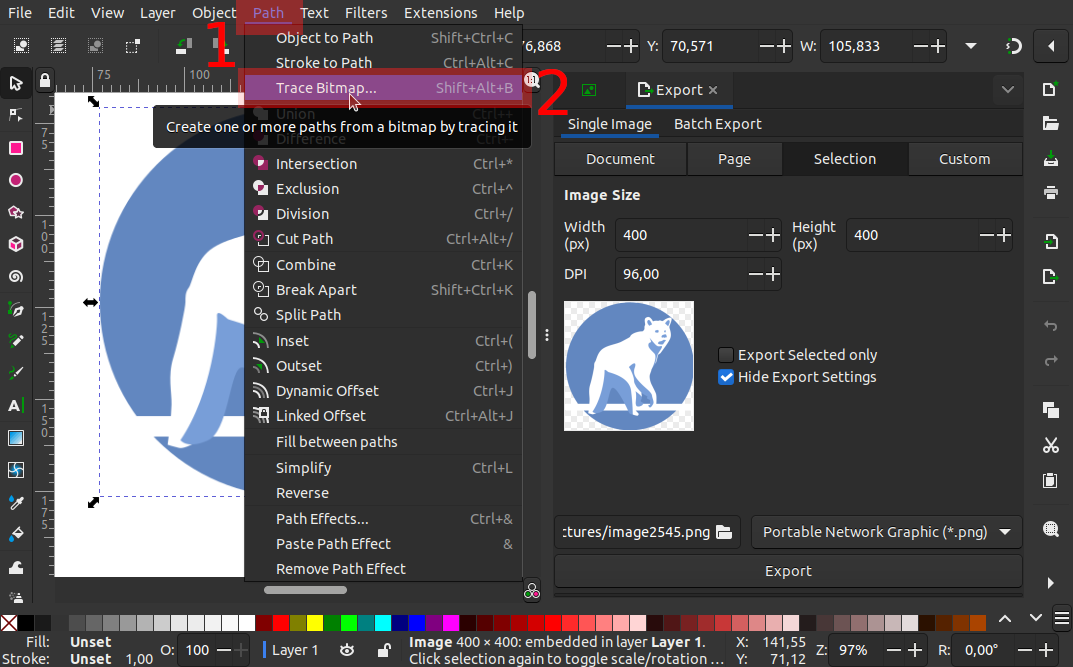
Une fois l'image chargée dans Inkscape, allez dans le menu Path > Trace Bitmap....

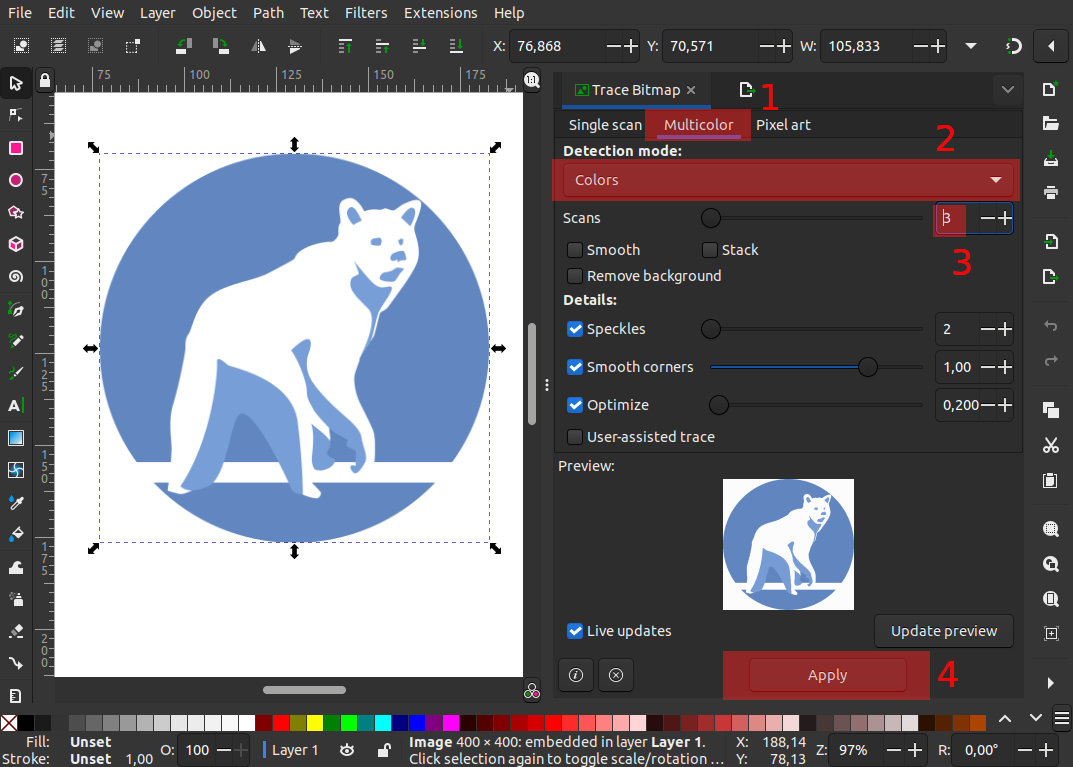
Un panneau latéral Trace Bitmap s'affiche.
Allez dans l'onglet Multicolor.
Puis mettez le Dectection Mode en Colors.
Comme l'image à vectoriser n'a que 3 couleurs, nous mettons le nombre de Scans à 3. Je conseille de mettre autant de passes qu'il y a de couleurs dans l'image à vectoriser. Évidemment, plus vous en mettez moins le résultat sera exploitable.
Si le résultat dans la prévisualisation vous convient, cliquez sur Apply.

L'image vectorielle générée est placée par-dessus l'image d'origine, à supprimer.
Notez qu'en fonction de l'image, il se peut que vous ayez des petites retouches à faire, comme c'est le cas ici.